Landing Pages : Coming Soon
Pour annoncer l’ouverture d’un site web, ou bien une mise à jour majeure, ou bien encore un événement important, il est bien utile d’utiliser une page de type « Coming Soon ».
Le plus souvent, il est d’usage de mettre en place plusieurs éléments sur ce type de landing page : le logo de l’entreprise, des liens vers les réseaux sociaux, un compte à rebours menant à la date de l’ouverture. Plus rarement, on peut y trouver une vidéo en background, un formulaire d’inscription à la newsletter, ou un formulaire de contact.
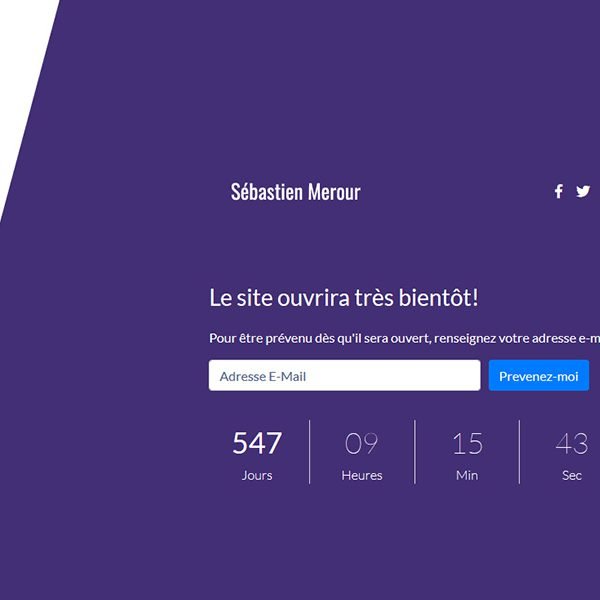
Voyons ce que cela donne, dans le cas où on choisit d’y intégrer : le logo, les liens vers les réseaux sociaux, le formulaire pour la newsletter, et le compte à rebours.
Côté HTML, tout d’abord :
On commence par un div pour le logo, qui sera situé sur la gauche :
<div class="left-logo">
<div class="info-logo">
<a href="https://www.sebastienmerour.com/portfolio/">
<img src="../../images/coming-soon-logo.jpg" alt="">
</a>
</div>
</div>
Pour la partie de droite, on intègre également le logo, mais cette fois en petite taille. Et on y ajouter une liste de liens vers les réseaux sociaux du site :
<div class="form-row logo-social">
<div class="col-6">
<div class="right-logo">
<a href="https://www.sebastienmerour.com/portfolio/">
<div class="logo"><img src="../../images/sebastien-merour-logo-1.png"></div>
</a>
</div>
</div>
<div class="col-6">
<div class="social no-bg-icon">
<a href="#"><i class="fab fa-facebook-f"></i></a><a href="#"><i class="fab fa-twitter"></i></a><a href="#"><i class="fab fa-linkedin-in"></i></a>
</div>
</div>
</div>
Par la suite, on ajoute un formulaire qui aura pour vocation d’inviter les visiteurs à s’abonner à la newsletter :
<h3>Le site ouvrira très bientôt!</h3>
<p>Pour être prévenu dès qu'il sera ouvert, renseignez votre adresse e-mail :</p>
<form class="form-row">
<div class="col-md-8">
<input type="text" class="form-control" placeholder="Adresse E-Mail">
</div>
<div class="col-md-4">
<button type="submit" class="btn btn-primary">Prevenez-moi</button>
</div>
</form>
<div class="time-counter form-row">
<div class="days count col">
<div class="num">15</div>
<div class="label">Jours</div>
</div>
<div class="hours count col">
<div class="num">09</div>
<div class="label">Heures</div>
</div>
<div class="minutes count col">
<div class="num">53</div>
<div class="label">Min</div>
</div>
<div class="seconds count col">
<div class="num">39</div>
<div class="label">Sec</div>
</div>
</div>
Pour le CSS, on décide de créer un background sympa et très simple : l’objectif est de créer une ligne oblique qui va séparer le logo du site, de la section consacrée au formulaire et au compte à rebours. Pour cela, on utilise la fonction skewX() qui permet d’opérer une distorsion horizontale :
.form.custom-bg:before {
position: absolute;
content: &amp;quot;&amp;quot;;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #432F75;
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
-ms-transform-origin: top center;
transform-origin: top center;
/* Pour mettre une ligne oblique entre les 2 couleurs de fond : */
-webkit-transform: skewX(-15deg) scaleX(0.8);
-moz-transform: skewX(-15deg) scaleX(0.8);
-ms-transform: skewX(-15deg) scaleX(0.8);
transform: skewX(-15deg) scaleX(0.8);
}
Enfin, on ajoute un fichier Javascript pour intégrer le compte à rebours en bas de page :
&amp;quot;use strict&amp;quot;
$(window).on(&amp;quot;load&amp;quot;, function() {
function countDown(){
var today = new Date();
var eventDate = new Date(&amp;quot;June 30,2020 00:00:00&amp;quot;);
var currentTime = today.getTime();
var eventTime = eventDate.getTime();
var remTime = eventTime - currentTime;
var sec = Math.floor(remTime/1000);
var min = Math.floor(sec/60);
var hrs = Math.floor(min/60);
var days = Math.floor(hrs/24);
hrs %= 24;
min %= 60;
sec %= 60;
days = (days&amp;amp;amp;lt;10) ? &amp;quot;0&amp;quot;+days : days;
hrs = (hrs&amp;amp;amp;lt;10) ? &amp;quot;0&amp;quot;+hrs : hrs;
min = (min&amp;amp;amp;lt;10) ? &amp;quot;0&amp;quot;+min : min;
sec = (sec&amp;amp;amp;lt;10) ? &amp;quot;0&amp;quot;+sec : sec;
var elTimeCounter = $('.time-counter');
var elDays = $('.days', elTimeCounter);
var elHours = $('.hours', elTimeCounter);
var elMinutes = $('.minutes', elTimeCounter);
var elSeconds = $('.seconds', elTimeCounter);
$('.num', elDays).html(days);
$('.num', elHours).html(hrs);
$('.num', elMinutes).html(min);
$('.num', elSeconds).html(sec);
setTimeout(countDown, 1000);
}
countDown();
});
Voir le résultat final :
https://www.sebastienmerour.com/portfolio/landing-pages/coming-soon/
Lire la suite
Snippets : Focus
L’un des astuces les plus sympas en CSS, c’est de pouvoir ajouter du contenu additionnel avec le survol de la souris. En ajoutant un lien à un élément (une photo par exemple), et en utilisant la pseudo-classe hover , on obtient des résultats sympas.
Voyons ce que ça donne en HTML et CSS :
1) En HTML, mon objectif est d’afficher deux photos qui feront apparaître chacune du style mais aussi du texte supplémentaire.
Pour cela, je décide que chaque photo sera un item.
Voici le code pour l’un des items :
<div class="col-md-6">
<a href="#">
<div class="item_card" style="background-image: url(../../images/rome-focus-1.jpg);">
<div class="item_text">
<h4>TITRE</h4>
<ul class="list-inline">
<li class="list-inline-item">. Pro </li>
<li class="list-inline-item">. Sérieux </li>
<li class="list-inline-item">. Distingué</li>
</ul>
</div>
</div>
</a>
</div>
Comme on le voit, j’ai mis une ancre a pour le lien. Cela déclenchera le style additionnel au survol de la souris. Pour l’image de fond, je l’ai définie ici en HTML, mais il est préférable de la mettre dans le fichier CSS. Et j’ai ajouté une liste, dont le style sera précisé plus tard.
2) Pour le CSS, je détermine l’élément qui sera mis en valeur. Dans mon exemple, j’ai décidé que le div aura pour classe item-card, et je définis le style ainsi :
.item_card {
padding: 50px 15px;
text-align: center;
display: table;
width: 100%;
height: 400px;
text-decoration: none;
position: relative;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
border: 1px solid #fff;
}
3) Ensuite, je souhaite que le survol de la souris affiche du texte par-dessus l’item. Je définis donc le style du texte :
.item_card .item_text {
display: table-cell;
vertical-align: middle;
width: 100%;
position: relative;
z-index: 10;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-moz-transition: -moz-transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
}
.item_card .item_text h4 {
font-size: 36px;
color: #fff;
font-weight: bold;
}
4) Quatrième étape : je détermine le style qui sera appliqué avec la pseudo-classe before et la pseudo-classe after :
.item_card:before {
background-color: #000;
content: "";
position: absolute;
top: 0px;
width: 100%;
height: 100%;
left: 0;
opacity: 0;
}
.item_card:after {
background-color: transparent;
content: "";
position: absolute;
top: 0px;
width: 100%;
height: 100%;
left: 0;
opacity: 1;
z-index: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-moz-transition: -moz-transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
border: 10px solid #fff729;
opacity: 0;
}
5) Il est maintenant temps de définir le style du survol lui-même :
.item_card:hover:after,
.item_card:hover .item_text {
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-moz-transition: -moz-transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity: 0.3s;
opacity: 1;
}
.item_card:hover:before {
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-moz-transition: -moz-transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.3s;
opacity: 0.5;
}
6) Enfin, j’ai décidé d’ajouter du texte sous le titre. Lui aussi n’apparaît qu’au moment du survol.
J’ai décidé d’utiliser la fonction liste :
.item_card .item_text ul li {
color: #fff;
font-size: 15px;
}
.items a {
text-decoration: none;
}
.item_card .item_text ul {
margin-bottom: 0px;
}
Voir le résultat final :
https://www.sebastienmerour.com/portfolio/snippets/focus/
Lire la suite
Landing Pages : Parallax
Les Parallax sont un bon moyen pour réaliser une landing page sympa, avec de grandes photos en background.
En CSS, j’ajoute 2 types de Jumbotron : 1 pour les différentes sections, et 1 autre pour la dernière section en bas de page. Mais j’aurais pu faire autant de Jumbotrons que nécessaires. Ces Jumbotrons sont censés contenir du texte, des boutons…
/* Jumbotron */
.jumbotron {
padding: 100px 0px;
margin-bottom: 0;
text-align: center;
}
.jumbotron2 {
background-color: #CCCCCC;
padding: 2rem;
text-align: left;
}
Ensuite, je définis en CSS les différentes caractéristiques des Parallax. Les Parallax contiennent les différentes photos qui sont en arrière-plan.
On met un z-index à -1 pour qu’ils soient bien en arrière-plan, et on leur donne une position fixed :
/* Parallax */
.parallax-content{
position: relative;
overflow: hidden;
height: 80vh;
-webkit-background-size: cover;
background-size: cover;
background-attachment: fixed;
background-position: center center;
}
.parallax {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
}
.parallax:before {
content: "";
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 100%;
z-index: -1;
background-position: center top;
background-repeat: no-repeat;
background-size: 120% auto;
}
Ensuite, il faut définir des images différentes selon la taille du viewport. Pour les mobiles, on choisira plutôt des photos en format Portrait, et pour les écrans larges, des photos en format Landscape :
/*xs to lg*/
@media(min-width: 769px){
.parallax-content{
background-image: url("../../images/parallax-1.jpg");
}
.parallax-content-2{
background-image: url("../../images/parallax-2.jpg");
}
}
/*xs to 0*/
@media(max-width: 768px){
.parallax-content {
background-image: url("../../images/parallax-1-m.jpg");
}
.parallax-content-2 {
background-image: url("../../images/parallax-2-m.jpg");
}
Voir le résultat final :
https://www.sebastienmerour.com/portfolio/landing-pages/parallax/
Lire la suite